When delving into the intricate world of Search Engine Optimization (SEO), it’s essential to understand the pivotal role that HTML tags play in enhancing your website’s visibility and ranking. Among these tags, the H1 tag stands out as a critical element that not only shapes the structure of your webpage but also significantly impacts its on-page SEO performance. In this article, I’ll explore what H1 tags are, why they are crucial for SEO, and how you can optimize them to elevate your website’s search engine presence.
What are H1 Tags?
H1 tags, an abbreviation for Heading 1 tags, serve as fundamental components of HTML markup used to delineate the primary heading or title of a webpage. These tags play a pivotal role in organizing content hierarchy and communicating the central theme or topic of a page to both users and search engines. By outlining the main heading, H1 tags provide structural clarity and facilitate seamless navigation, enhancing the overall user experience and aiding in content comprehension.
How to Identify H1 Tags?
Identifying H1 tags is crucial for optimizing webpage structure and maximizing SEO potential. Here are three methods to accurately pinpoint H1 tags:
Inspecting Page Source Code
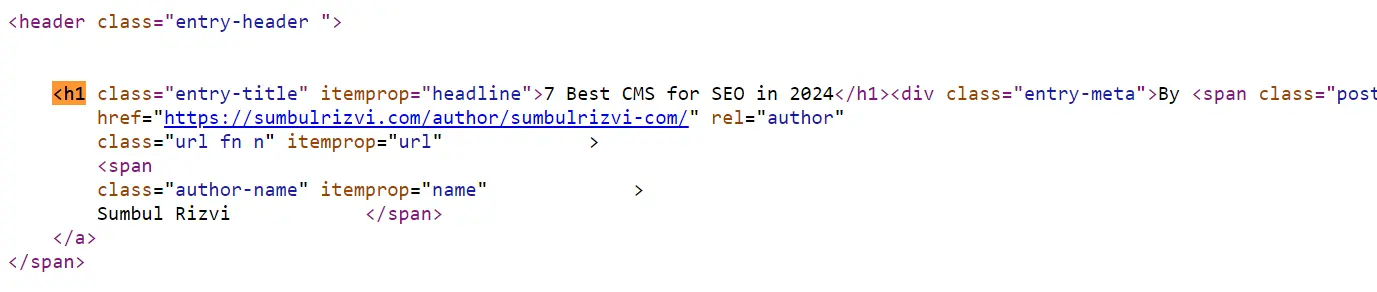
You can easily look into the underlying HTML code of a webpage by right-clicking on the page and selecting the “View Page Source” option. Within the source code, look for the <H1> tag, which designates the primary heading of the page. This method offers a direct and comprehensive view of the page’s markup structure.

Utilizing Browser Extensions
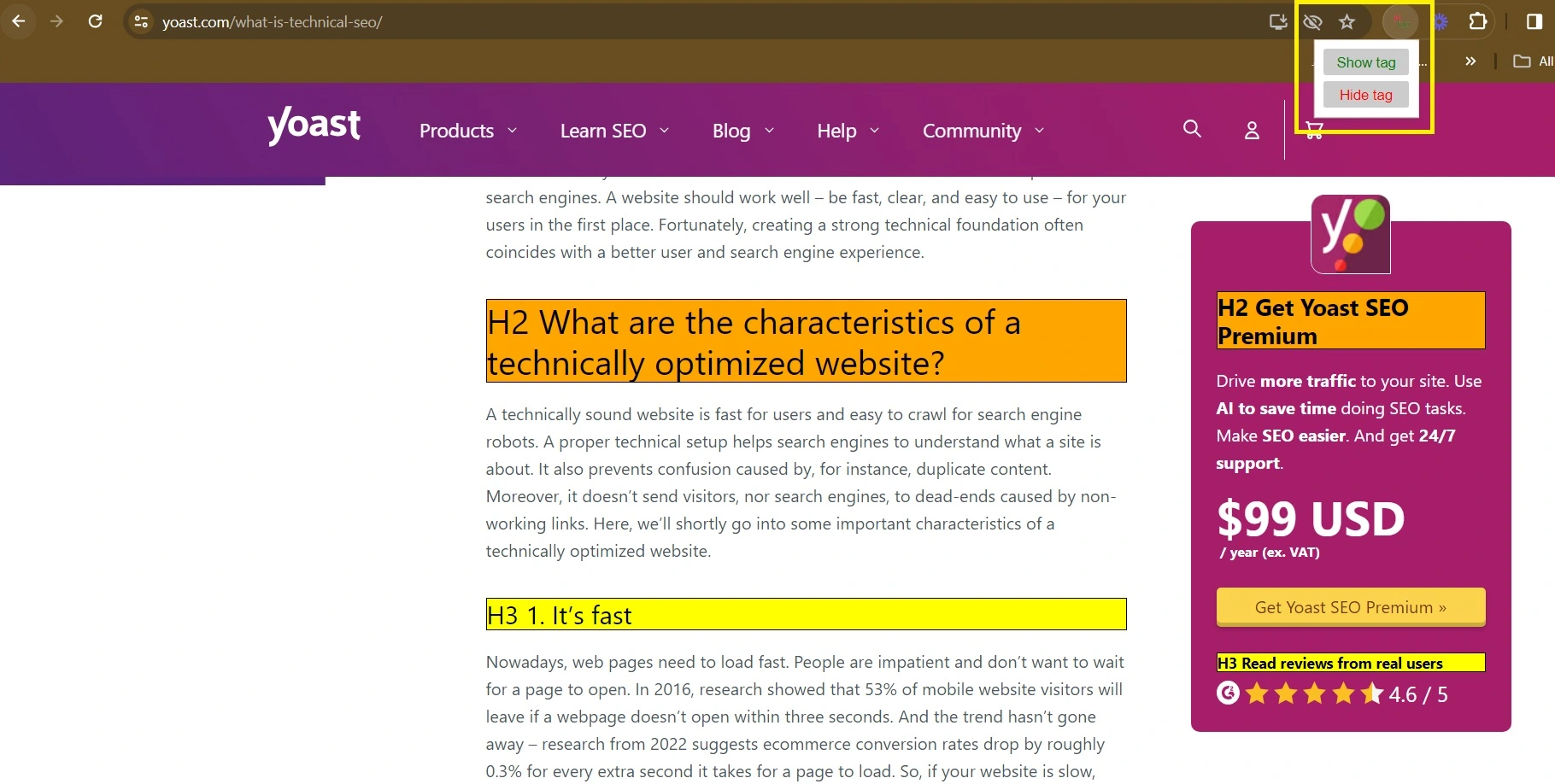
Browser extensions such as H-tag provide a user-friendly interface for identifying HTML heading tags, including H1 tags, without the need to navigate through source code manually. By installing the extension and activating it on any webpage, users can easily visualize and analyze the hierarchy of headings, streamlining the identification process.

Leveraging Site Audit Tools
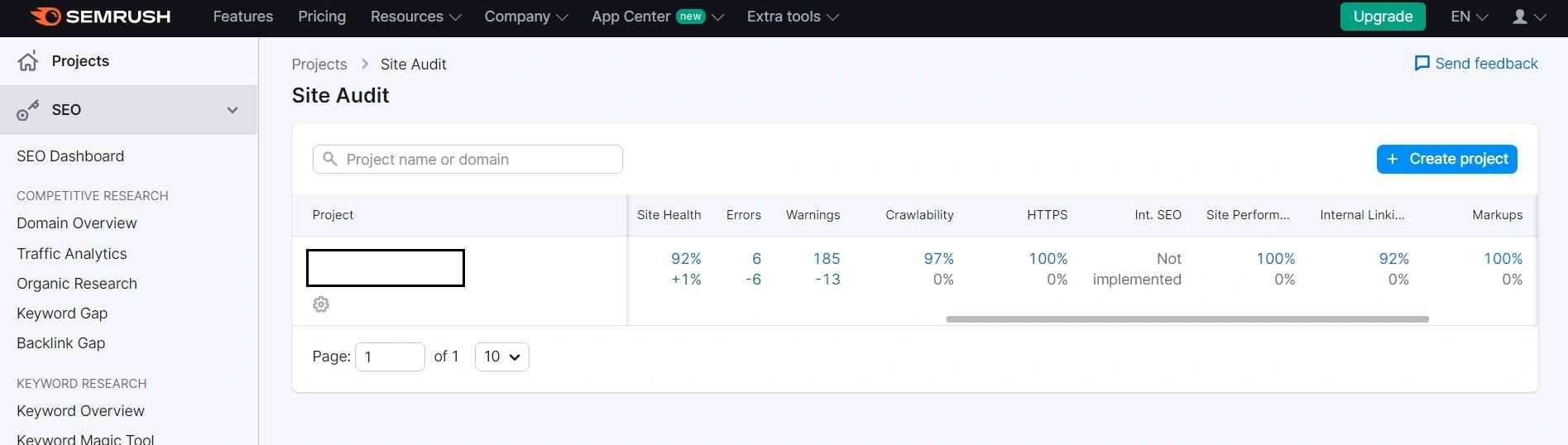
Comprehensive SEO audit tools like SEMrush or Ahrefs offer sophisticated features for analyzing website elements, including H1 tags. By running a site audit, users can gain valuable insights into the presence, usage, and optimization status of H1 tags across their website. These tools not only identify existing H1 tags but also highlight any issues or discrepancies, providing actionable recommendations for improvement.

Why Are H1 Tags Important for SEO?
H1 tags play a crucial role in Search Engine Optimization (SEO), influencing various aspects of website performance and user interaction. Here’s a detailed exploration of why H1 tags are essential for SEO.
Enhanced Content Understanding
H1 tags function as fundamental signposts for search engine crawlers, offering valuable insights into the overarching theme and relevance of your content within the vast digital landscape. By showcasing the primary heading or title of a webpage, H1 tags provide a clear indication of the content’s subject matter, aiding search engines in comprehending the context and significance of your page. This enhanced understanding enables search engines to index and rank your content more accurately, ensuring that it surfaces prominently in relevant search queries. Overall, well-optimized H1 tags improve visibility and discoverability, driving organic traffic to your website.
Improved User Experience
Beyond their utility for search engines, H1 tags also play a pivotal role in enhancing the overall user experience of your website. Clear and concise H1 tags serve as navigational cues for users, guiding them through the content hierarchy and facilitating seamless exploration of your webpage. By prominently featuring the main heading or title, H1 tags help users quickly grasp the central theme of the page, enabling efficient browsing and reducing the likelihood of confusion or disorientation. This enhanced user experience fosters engagement and satisfaction, encouraging visitors to spend more time on your site and increasing the likelihood of conversions and decreasing bounce rate.
Accessibility
Properly structured H1 tags are instrumental in promoting web accessibility, ensuring that individuals with disabilities or using assistive technologies can effectively navigate and comprehend your content. By adhering to semantic markup standards and utilizing descriptive H1 tags, you as a website owner can create an inclusive online environment that caters to diverse user needs. Screen readers and other assistive devices rely on H1 tags to convey the hierarchical structure of a webpage, allowing users to navigate between sections and access relevant information seamlessly. By prioritizing accessibility through optimized H1 tags, you can demonstrate your commitment to inclusivity and equity, fostering a positive user experience for all visitors.
Optimizing H1 Tags for SEO Success
Optimization of H1 tags is an effective strategy for enhancing your website’s on-page SEO and overall improving your web content’s visibility and relevance. However, there are best practices for optimizing H1 tags on your webpage. Let’s explore each optimization strategy in greater detail:
1. Single H1 per Page
The principle of maintaining a single H1 tag per page extends beyond mere structural organization; it embodies the essence of clarity and focus. By assigning a single H1 tag to display and explain the primary theme or topic of your content, you streamline the communication of your message, facilitating effortless comprehension for both users and search engines. This singular focus ensures that your H1 tag serves as a beacon, guiding visitors through the content journey with precision and coherence.
2. Target Keyword Inclusion
The strategic incorporation of your target keyword in your H1 tag is one of the best practices of on-page SEO optimization. Conducting meticulous keyword research enables you to identify relevant terms and phrases that resonate with your target audience’s search queries. Integrating these keywords seamlessly into your H1 tag not only signals the content’s relevance to search engines but also enhances its visibility and accessibility to users seeking pertinent information. However, you should avoid keyword stuffing and make sure that the keyword is naturally included in your H1 tag.
3. Concise Character Limit
Keeping your H1 tag short, under 60 characters, shows you care about making things clear and easy to understand. In today’s digital world, where people access information using their smartphones and tablets, this helps make sure your message looks good on every screen, regardless of the size. It also stops search engines from cutting off your title in search results, making sure people see the whole thing and are more likely to click on it.
4. Consistency with Title Tags:
Your H1 tag and title tag should match up. Your title tag should and H1 can be the same, but in cases where you want them to be different, make sure that their essence is the same. For example, your title tag is “Steps to Keyword Research”, so your H1 should ‘7 Steps to Conduct Keyword Research the Right Way’. The title tells readers that the article will talk about the steps involved in keyword research and the H1 tag breaks it down even further that the article will present 7 steps to conduct keyword research. Having a different title and H1 tag can put off your users and they will feel deceived when they see that the H1 is not something related to the title.
Moreover, keep in mind that title tags do not show up on the webpage. They only show up in SERPs and on top of the browser tab. H1 tags show up on the webpage in large text and usually do not appear in SERPs. However, when using CMS like WordPress, Squarespace, etc., title tags are often in-built, and they usually end up being your H1 tag automatically, without you having to do anything extra.
5. Search Intent Alignment:
Understanding what people are searching for helps you make your H1 tag more useful. By figuring out what they’re looking for, you can make sure your H1 tag gives them what they need. Whether they’re searching to learn something, buy something, or just find their way around, matching up your H1 tag with what they want makes your webpage more helpful and keeps people coming back for more.
H1 tags serve as foundational elements in the realm of SEO, wielding considerable influence over your website’s search engine visibility and user experience. By optimizing H1 tags effectively, you pave the way for enhanced content comprehension, improved accessibility, and heightened organic traffic. As you embark on your SEO journey, remember to prioritize the optimization of H1 tags, ensuring they accurately reflect the essence of your content and resonate with your target audience.
Frequently Asked Questions (FAQs)
1. Can I use multiple H1 tags on a single webpage?
Ideally, it’s best practice to use only one H1 tag per page to maintain clarity and signal the primary topic effectively.
2. Should I prioritize keyword usage in my H1 tags for SEO purposes?
Yes. Including your target keyword in your H1 tag will help your on-page SEO and can help you rank better.
3. Is the H1 tag the same as the Title tag?
This is a common misconception in SEO. While Title and H1 tags are different, they should match. The main difference is where they appear. Title tags may appear in search results but do not show up on the webpage. H1 tags appear on the webpage in large text and usually do not appear in SERPs. However, your page can have the same title tag as H1.
4. What are some best practices for H1 tags?
Make sure that you have only one H1 on your page, keep your H1 under 60 characters, include your target keyword, and optimize it for your user search intent.